
If your website is designed to be compatible with retina displays, you may need to resize your images accordingly. By implementing lazy loading, you can prioritize the loading of visible content and delay the loading of images that are below the fold. This can significantly improve the loading speed of your website, especially if you have many images on a single page. Lazy loading is a technique that defers the loading of images until they are needed. Experiment with different sizes and monitor the loading speed and visual appearance of your site to determine the best size for your images. Depending on your website's layout and design, certain image sizes may work better than others. It's a good idea to test different image sizes to find the optimal balance between file size and visual quality. You can achieve this by using compression techniques, such as reducing the image resolution, removing unnecessary metadata, and choosing the appropriate file format(e.g., JPEG, PNG, GIF). This involves reducing the file size without compromising on quality. When resizing images for your website, it's essential to optimize them for the web. To maintain the aspect ratio, make sure to lock the aspect ratio or enter the same percentage value for both width and height when resizing. The aspect ratio is the proportional relationship between the width and height of an image. When resizing images, it's important to maintain the aspect ratio to avoid distorting the image. While resizing images in WordPress is relatively straightforward, there are a few best practices you should keep in mind to ensure optimal results: 1.

Best Practices for Resizing Images in WordPress Each plugin has its own set of features and options, so you can choose the one that best meets your needs. These are just a few examples of the many image optimization plugins available for WordPress. The plugin also provides a backup option, so you can restore your original images if needed. You can choose the level that best balances image quality and file size. It offers three levels of compression: normal, aggressive, and ultra. Imagify is a user-friendly image optimization plugin that can resize and compress images in WordPress. EWWW Image OptimizerĮThe plugin also supports bulk resizing and optimization, making it easy to optimize multiple images at once. I use AtOnce's AI SEO optimizer to rank higher on Google without wasting hours on research: 2. It automatically optimizes images as you upload them to your WordPress site, ensuring that they are the right size and have an optimal file size. Smush is a powerful image optimization plugin that not only resizes images but also compresses them without sacrificing quality. If you prefer using plugins to resize images in WordPress, there are several options available.
Easy editor wordpress image resize how to#
How to Resize Images in WordPress Using Plugins It's a quick and efficient way to ensure that your images are optimized for your website.

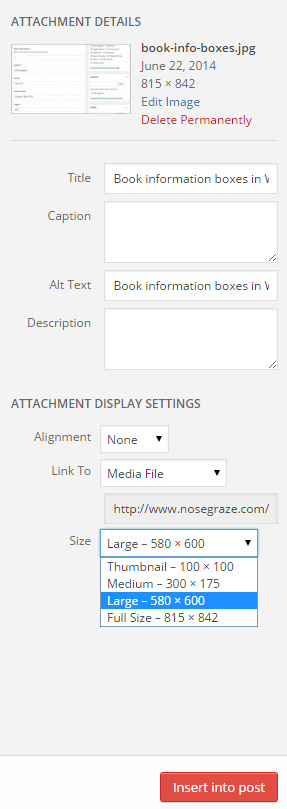
This will allow you to enter specific dimensions for your image. If none of the predefined sizes suit your needs, you can click on the "Custom Size" option.Select the appropriate size for your image.
Easy editor wordpress image resize full#
Under the "Image Size" option, you can choose from several predefined sizes, such as thumbnail, medium, large, and full size.



 0 kommentar(er)
0 kommentar(er)
